ScribusをつかってRPGツクールMVのピクチャ配置をレイアウトする
いままで私はホームページビルダーについている「ウェブアートデザイナー」で
ピクチャを配置していたのですが、こちらは有料のツールであり
そのためにホームページビルダーを買うというのもコスパがよくありませんので
なにか代用できないものかと思って見つけたのが「Scribus」というツール

こちらななかなか癖があるツールでしたが何かと優秀のため
少し解説してみようと思います
下準備
インストール
こちらのページが非常にわかりやすかったので
こちらの手順通りに導入を行ってください
ハイレベルなブックデザインを無料で行えるソフト「Scribus」でDTPに挑戦してみた
画像の用意
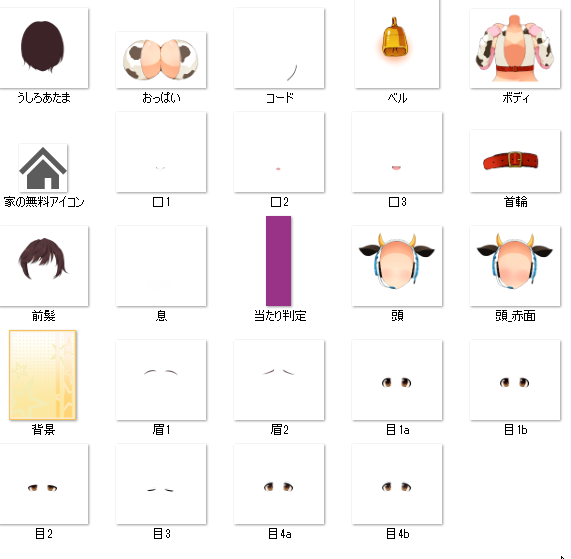
言わずもがな、もちろんパーツ分けした画像が必要です
今回は以前作った雫さんを使用します

・個人的なパーツ作成のポイント
私は首から上のパーツは画像サイズを統一しています。
「ピクチャの移動」などで拡大した場合サイズが違うと各パーツの変形に
ムラが生じてしまうためです
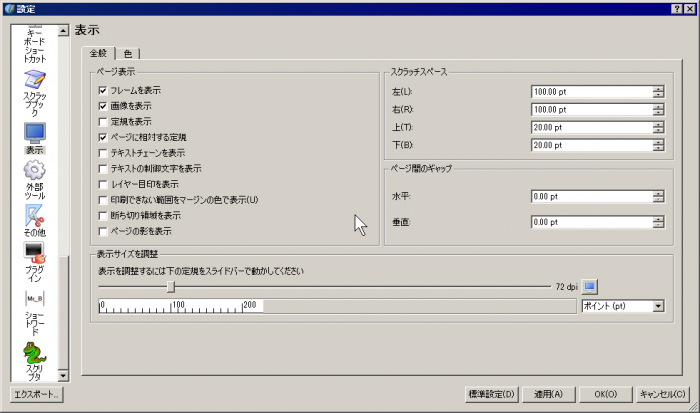
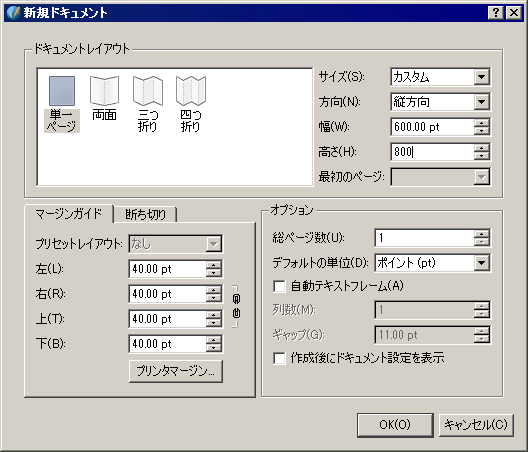
まずはじめに設定しておくことなんですが、こちらは使用用途の関係で
px単位が設定できません、そのため別の単位をpxの代わりに使っていこうと思います
設定の項目は画像のとおりです。ptのdpiを画像関係ではよく使われる72dpiに指定。
限りなくピクセルに近づきます。
その他ツクールでは使わない表示を消していきましょう(断ち切りやマージンなど)
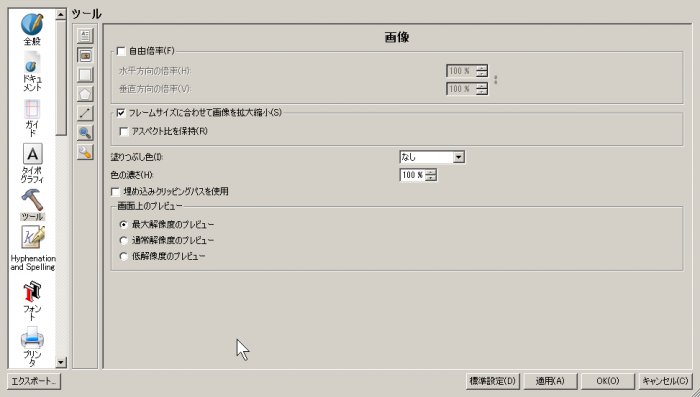
次に画像の表示設定です
標準ではフレームサイズに合わせて画像の大きさが変わらないためこちらにチェックを入れておきます。
また細かい融通が聞くのでアスペクト比の維持後チェックは外しました
事前の準備などはこんな感じです 早速ファイルから新規を選びキャンバスを作りましょう

幅と高さをゲーム画面の解像度に設定してください(こちらの画像では600x800に指定しています)
これでOKを押すと白いキャンバスが出てきます
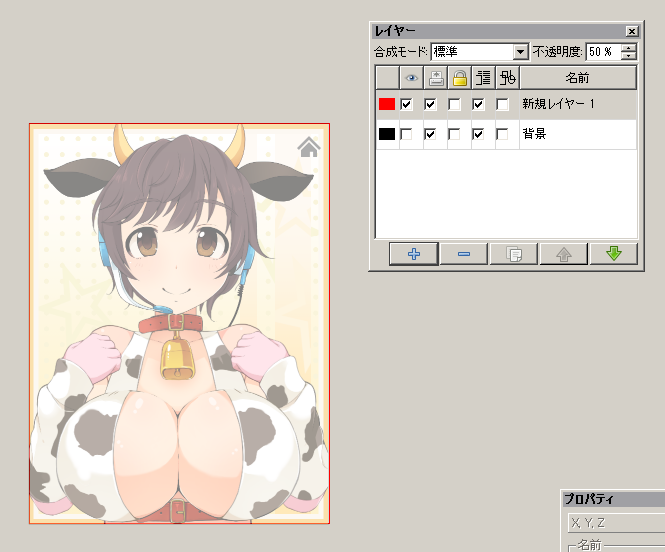
まずレイヤーウィンドウを表示しパーツの配置位置のガイドとなる統合されたものを
そちらのレイヤーに貼り付けます

レイヤー1のガイドとなる画像を貼り付け、レイヤーの不透明度を50%にしました。
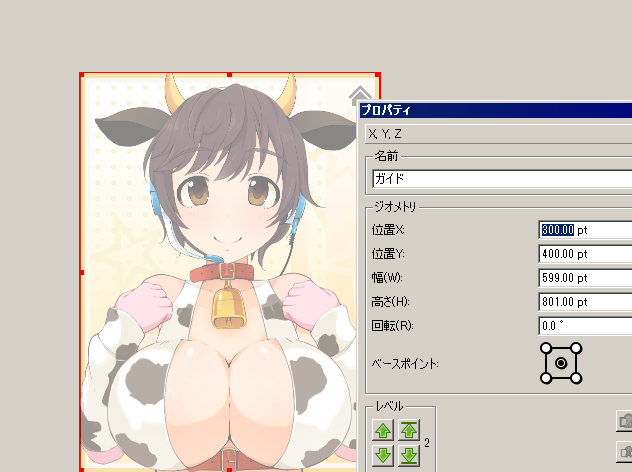
画像を貼る際の注意ですが 画像によっては解像度が72でない場合、実際のピクセルとは
異なるサイズで読み込まれてしまうことがあります。 その際は画像をクリックし
プロパティを開き実際のpxで幅と高さをいれておきましょう
また、よく画像をドラッグアンドドロップした際、何も表示されないことがあります
その場合、読み込んが画像を右クリックし「画像の更新」を押してください。

また、画像をドラックアンドドロップする際は設置した画像の上でやらないようにしましょう
(画像差し替え担ってしまい設置した画像がドラッグアンドドロップした画像と差し替わってしまいます)
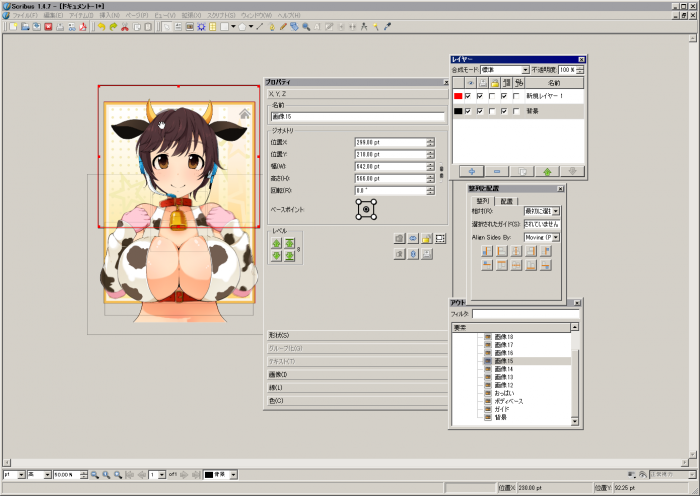
準備ができましたら編集レイヤーを背景に戻し各パーツを配置してみましょう
位置などに小数点以下の数字がある場合は0にしておきましょう
ここであまり聞き慣れないものがいくつかありますが簡単にいじるべきことをご説明します
ベースポイント:画像の原点になるところ、使うパーツごとに左上か中心に設定
レベル:ピクチャ番号のようなもの、高いほど手前に表示される
左のボタンは1ずつ増減、右のボタンは最前面・奥面に設定されます
その他配置する際にはいろいろと
ウィンドウ表示をしておくと便利なものがありますのでご紹介
整列と配置:複数の画像を選択しているとそれらの画像を中央合わせなどで整列してくれるもの
正面向きのイラストの場合に便利
アウトライン:画像のレベル(高いほど手前に来る)を確認したり各パーツのプロパティに
アクセスしやすくなる 必須かも
…とこんなかんじでピクチャの設置座標を求めることができました
ツクールMVはおさわりゲームなど作りやすいと思いますので是非活用してみてください。